

Color palette generator series#
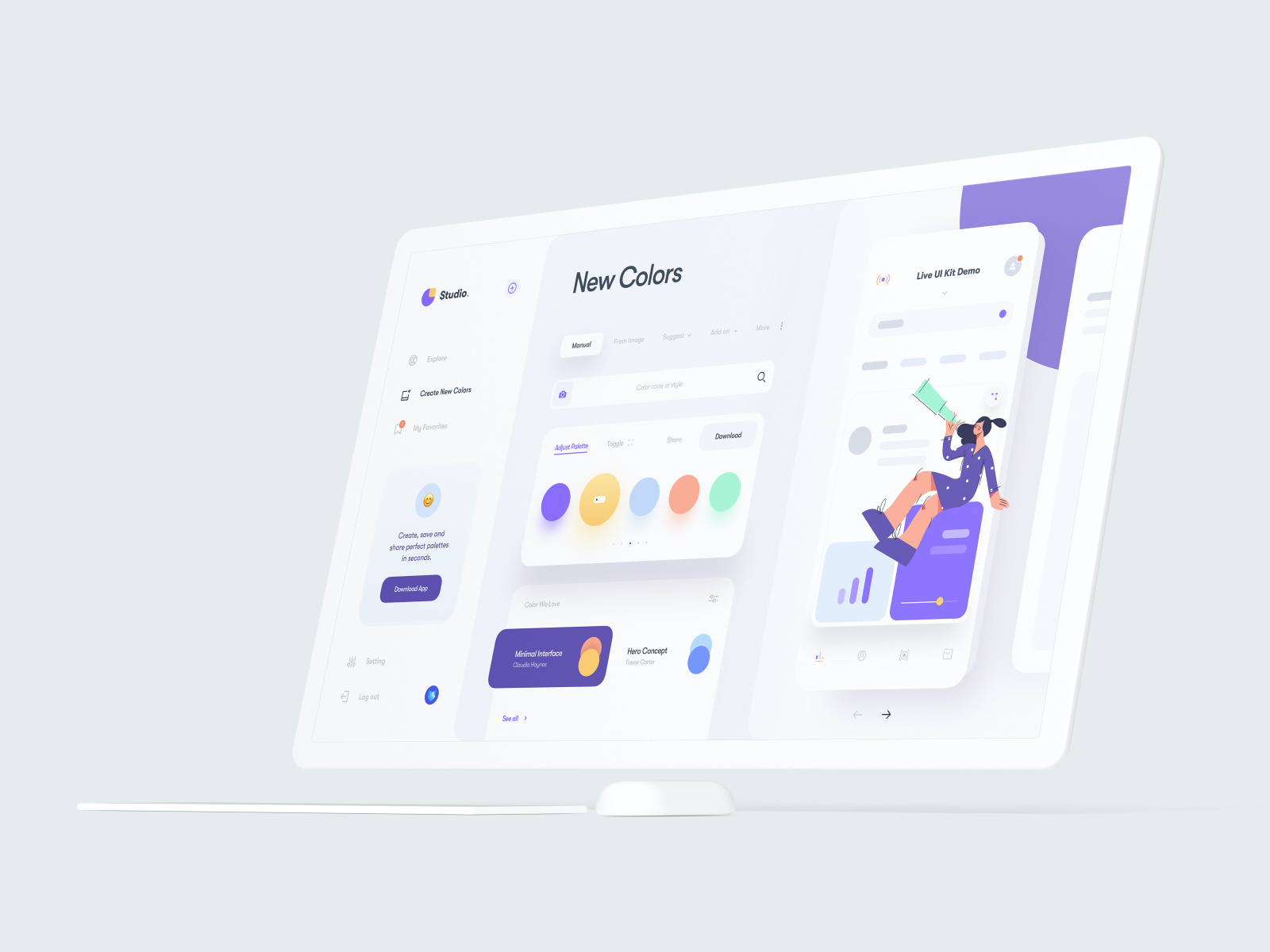
The data picker is ideal to create a series of colors that are visually equidistant for data viz. You can select your primary and accent colors and it will generate the rest, also offering an app screen preview for your colors.Ĩ. All colors come with hex codes.Ī quick tool with a library of colors. Once you choose your primary color and hit “generate”, the tool creates a huge collection of palettes and gradients to work with.

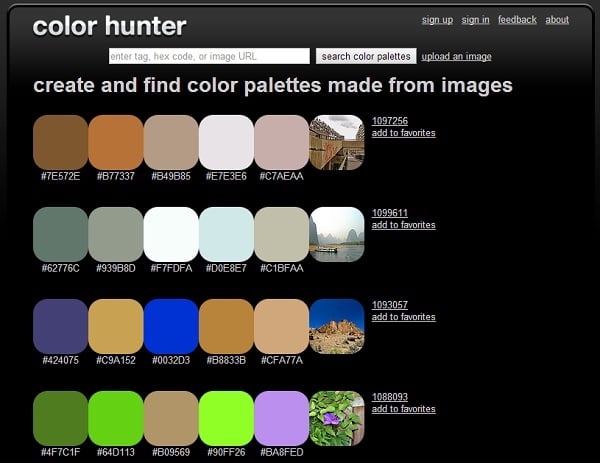
This a pretty easy to use tool with pre-made color palettes, color search, and generating a number of tints and shades of your choosing color harmonies and even matching images.Ħ. The tool also features extracting colors from images and saving them as color palettes extracting gradients, and testing accessibility.ĥ. You can do so by dragging the indicators over the wheel. In the color wheel, you can choose to create analogous, monochromatic, triad, complementary, and palettes based on any other color theory principle. Export options include JPG, JSON, Nebular theme, and UI Kitten theme.įor those of you with Adobe accounts, this color wheel tool is amazing for generating UI colors. In addition, you can also lock colors you like to prevent them from regenerating during updates in the primary color. It gives you semantic colors for success, info, warning, and danger. This deep learning color system for UI color schemes allows you to choose your brand color and generates palettes based on it. Coolors is a must for any UI/UX designer’s toolshed.
Color palette generator generator#
You can either explore trending palettes or generate new ones by pressing the spacebar on the generator page.Īmongst the coolest features of this free tool is the ability to generate palettes from uploaded photos, create collages, and test how the palettes look for different types of color blindness. This is a popular tool that you can use directly from the website, add to your Chrome, or download for iOS. In addition, in the Accessibility tab, you can also check which text colors are legible with minimum opacity for both large and normal text. You can choose primary and secondary colors and test how good they look in an actual design. The first free online tool for generating UI color palettes by Material Design offers a mobile interface sample that tests your chosen colors. The tools offer pallets based on the color combination principles and include a number of shades and tints for any UI/UX designer’s convenience. With this first set of tools, you can generate custom palettes based on a primary color of your choice in order to match a particular brand.


 0 kommentar(er)
0 kommentar(er)
